
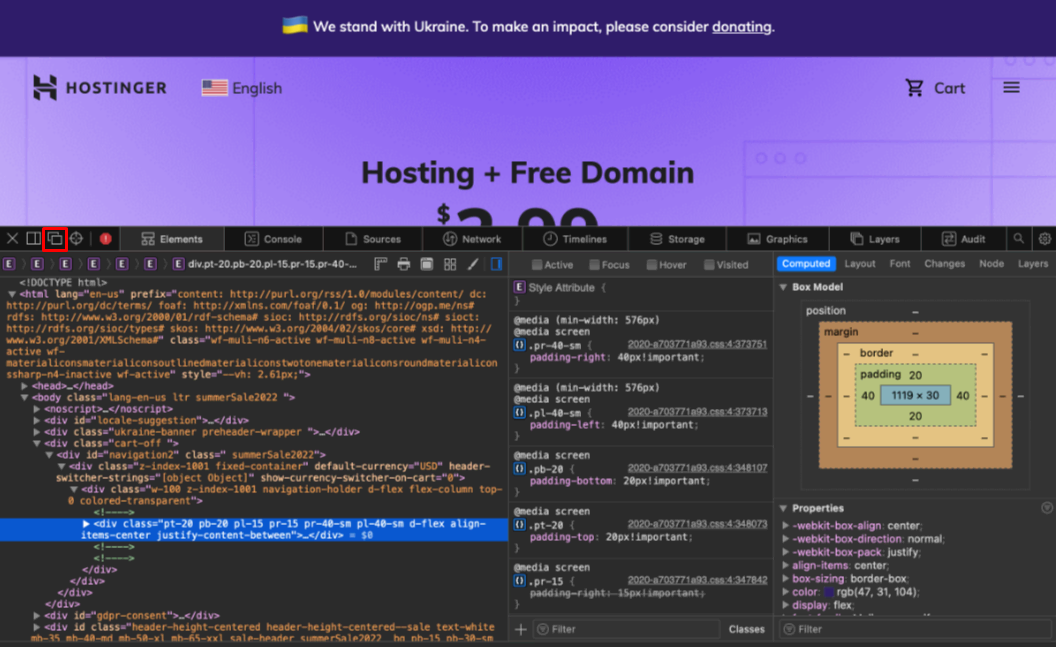
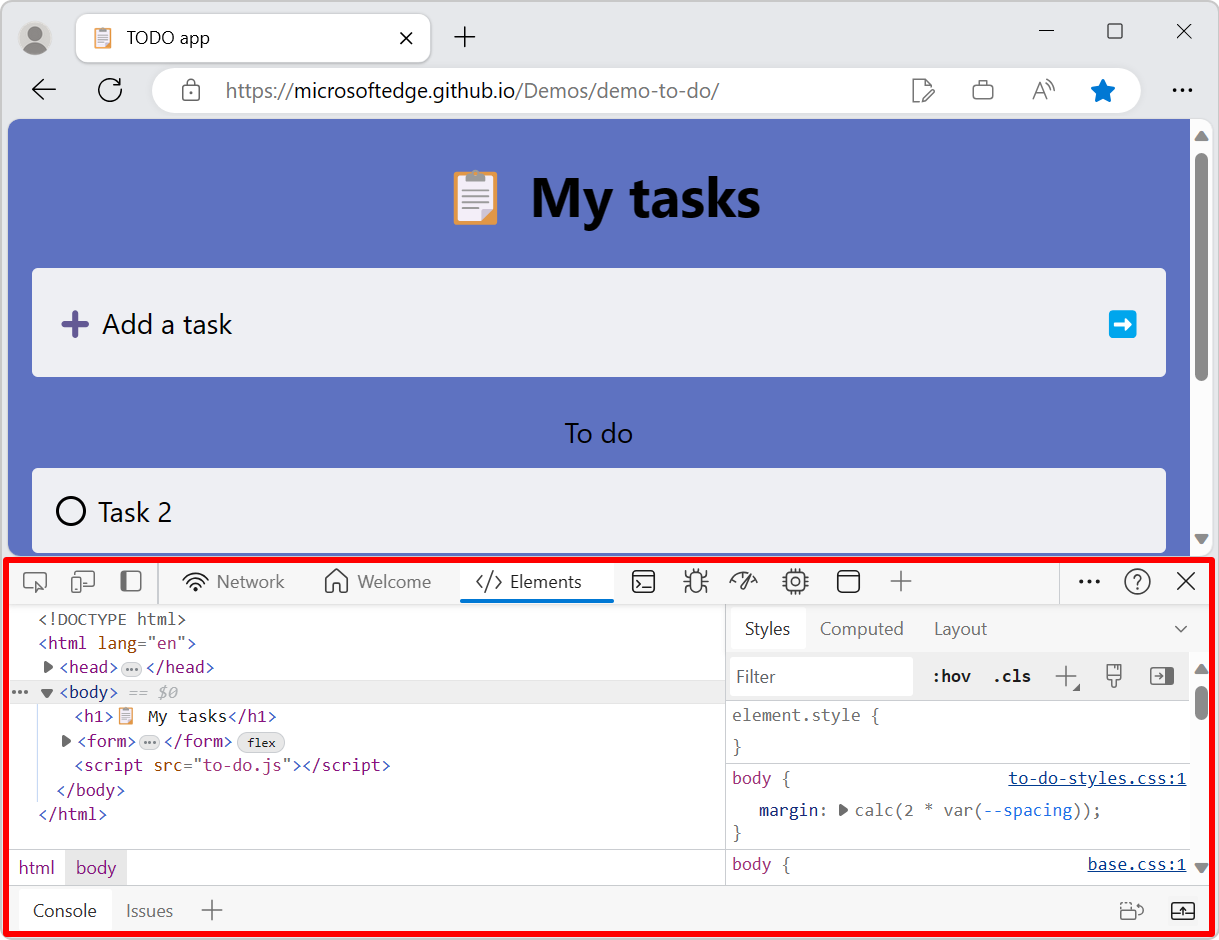
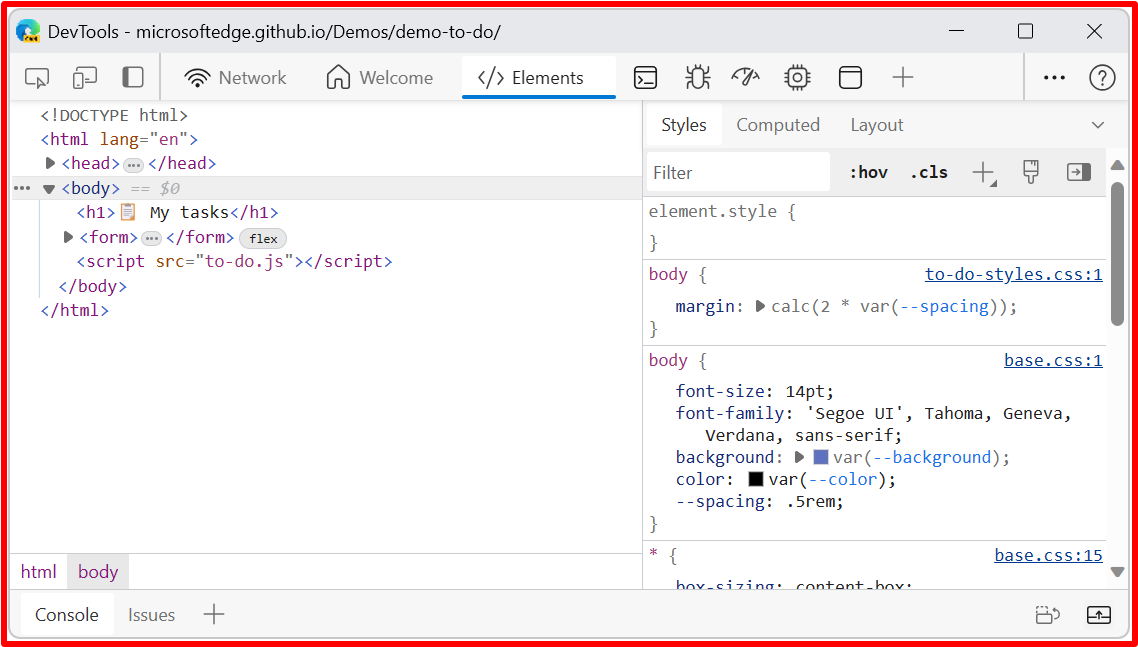
Change DevTools placement (Undock, Dock to bottom, Dock to left) - Microsoft Edge Developer documentation | Microsoft Learn

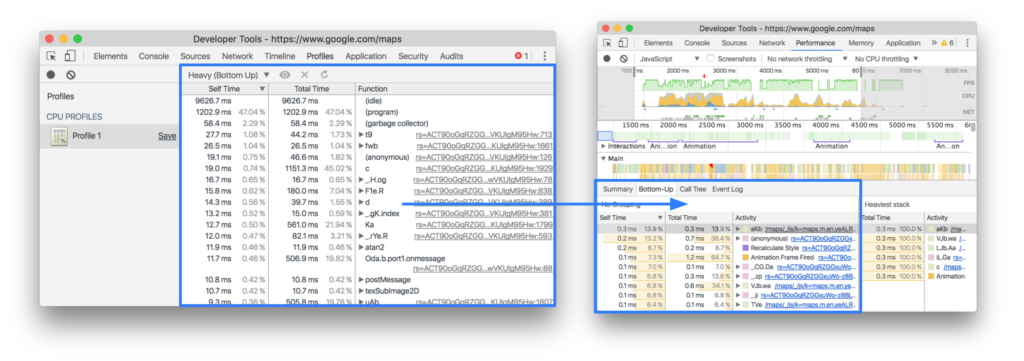
Chrome developer tools: View Console and Sources views in separate views/vertically tiled? - Stack Overflow

Change DevTools placement (Undock, Dock to bottom, Dock to left) - Microsoft Edge Developer documentation | Microsoft Learn