javascript - Browser instance get killed while running light house through puppeteer on the second page - Stack Overflow
page.close() followed by browser.pages() includes closed page · Issue #1491 · puppeteer/puppeteer · GitHub

Hacking Rendertron and Puppeteer— What to expect if you put a browser on the internet | by Gabor Matuz | Nerd For Tech | Medium
Bug]: Browser.close() doesn't close Chromium if there are open pages · Issue #7922 · puppeteer/puppeteer · GitHub

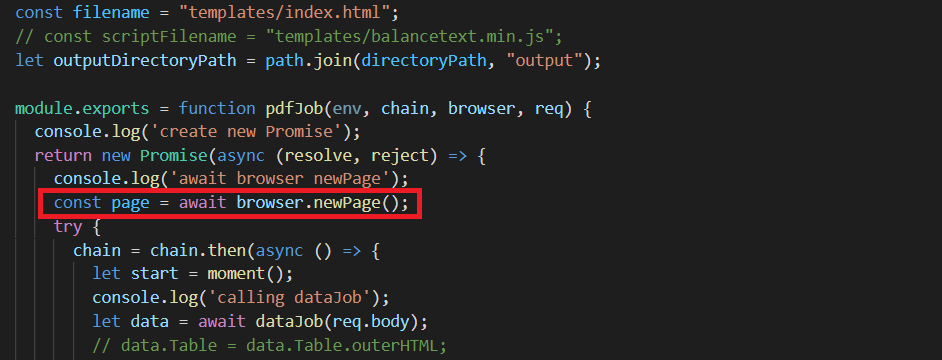
javascript - puppeteer launch without new page()? new page result secureConnectionStart to be 0 - Stack Overflow
Close browser after function bound with page.exposeFunction() call ? · Issue #6594 · puppeteer/puppeteer · GitHub
Closing the browser when last page is closed sometimes throws an error · Issue #2269 · puppeteer/puppeteer · GitHub